Dynamic Sidebar extended
20.01.2017
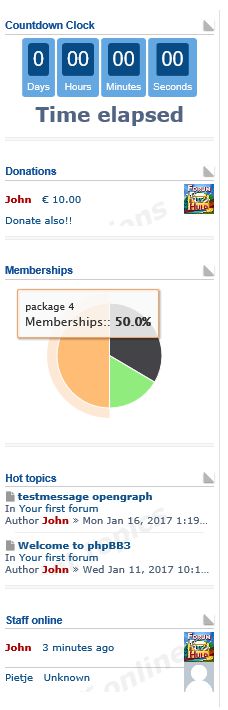
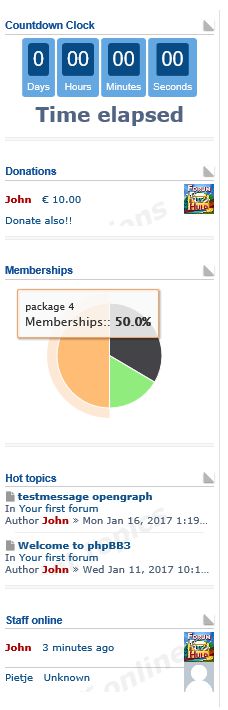
Dynamic Sidebar, added new modules

Our sidebar has been extended with new modules and naturally adapted to the requirements of phpBB3.2.
Added modules include
- A countdown clock
- A donation list
- A membership list
- A hot topic module
- The staff online module
Have fun with the new modules
- Code: Alles selecteren
<script type="text/javascript">
var deadline = new Date(Date.parse(new Date()) + 10 * 1000);
// Example: var deadline = '2017-02-21';
var message = 'Time elapsed';
</script>
<style>#clockdiv{font-family:sans-serif;color:#fff;display:inline-block;font-weight:100;text-align:center;font-size:20px;width:100%}#clockdiv > div{padding:5px;border-radius:3px;background:#65A7E0;display:inline-block;margin:0 1px}#clockdiv div > span{padding:5px;border-radius:3px;background:#084A84;display:inline-block}.smalltext{padding-top:5px;font-size:10px}#countdownmessage{padding-top:5px;font-size:20px;font-weight:bold;text-align:center}</style>
<div id="clockdiv"><div><span class="days"></span><div class="smalltext">Days</div></div><div><span class="hours"></span><div class="smalltext">Hours</div></div><div><span class="minutes"></span><div class="smalltext">Minutes</div></div><div><span class="seconds"></span><div class="smalltext">Seconds</div></div></div><div id="countdownmessage"></div>
<script type="text/javascript">function getTimeRemaining(endtime){var t=Date.parse(endtime)-Date.parse(new Date());var seconds=Math.floor((t / 1000)%60);var minutes=Math.floor((t / 1000 / 60)%60);var hours=Math.floor((t /(1000*60*60))%24);var days=Math.floor(t /(1000*60*60*24));return{'total':t,'days':days,'hours':hours,'minutes':minutes,'seconds':seconds};}
function initializeClock(id,endtime,message){var clock=document.getElementById(id);var daysSpan=clock.querySelector('.days');var hoursSpan=clock.querySelector('.hours');var minutesSpan=clock.querySelector('.minutes');var secondsSpan=clock.querySelector('.seconds');function updateClock(){var t=getTimeRemaining(endtime);daysSpan.innerHTML=t.days;hoursSpan.innerHTML=('0'+t.hours).slice(-2);minutesSpan.innerHTML=('0'+t.minutes).slice(-2);secondsSpan.innerHTML=('0'+t.seconds).slice(-2);if(t.total<=0){clearInterval(timeinterval);document.getElementById("countdownmessage").innerHTML=message;}}
updateClock();var timeinterval=setInterval(updateClock,1000);}
initializeClock('clockdiv',deadline,message);</script>
Back to overview